作成日:2022年8月18日
積み上げ棒グラフは、1本の棒に複数の要素のデータを積み上げて表示する形式の棒グラフです。
1本の棒の中を各要素ごとの色に分けて見せることで、合計と要素の構成量を視覚的に確認することができます。また、期間ごとの新規増加量などの累計を見せることにも適しています。
※構成比を把握することには不適。
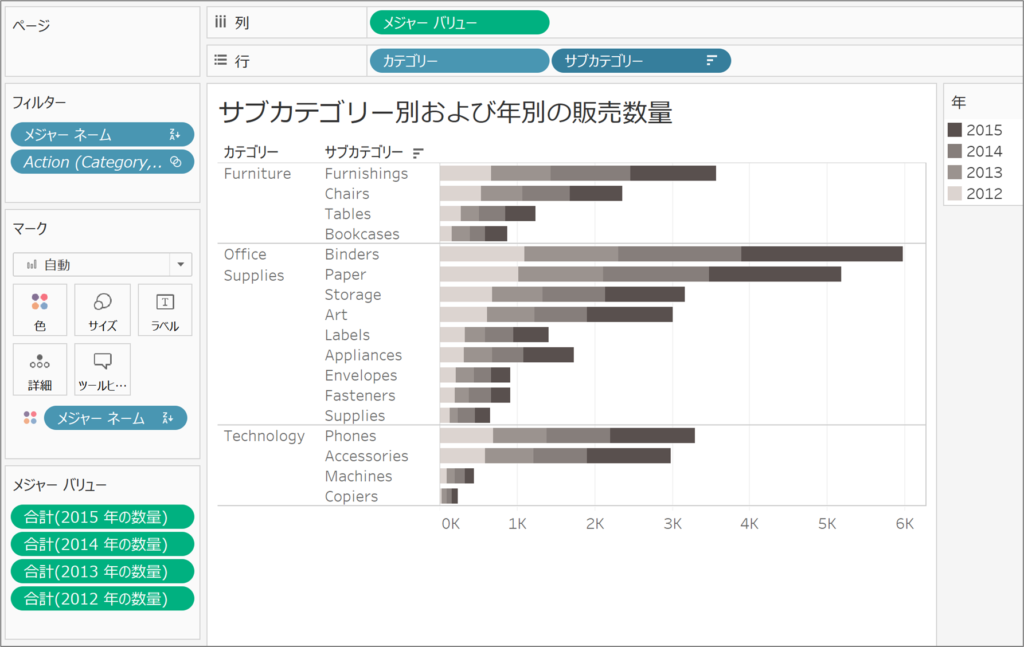
下の積み上げ棒グラフでは、年毎の内訳を棒に示して、各カテゴリーとサブカテゴリーで販売数量データを比較しています。
完成図(サンプル)

出典:Tableauの標準データ「Review_Dashboard_Starter.twbx」
積み上げ棒グラフの作成方法
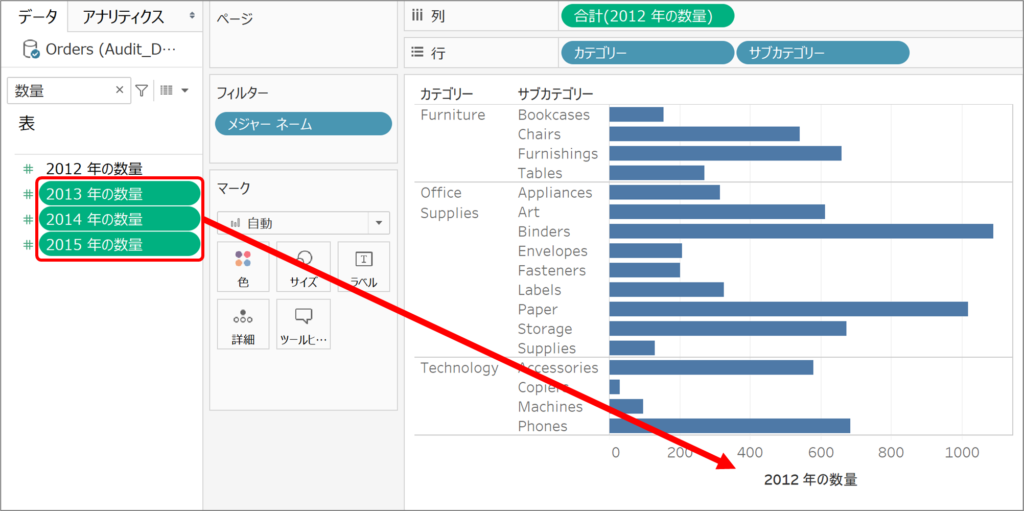
1.「列」に「2012年の数量」、「行」に「カテゴリー」「サブカテゴリー」をドラッグし、「2013年~2015年の数量」を「2012年の数量」軸にドラッグします。

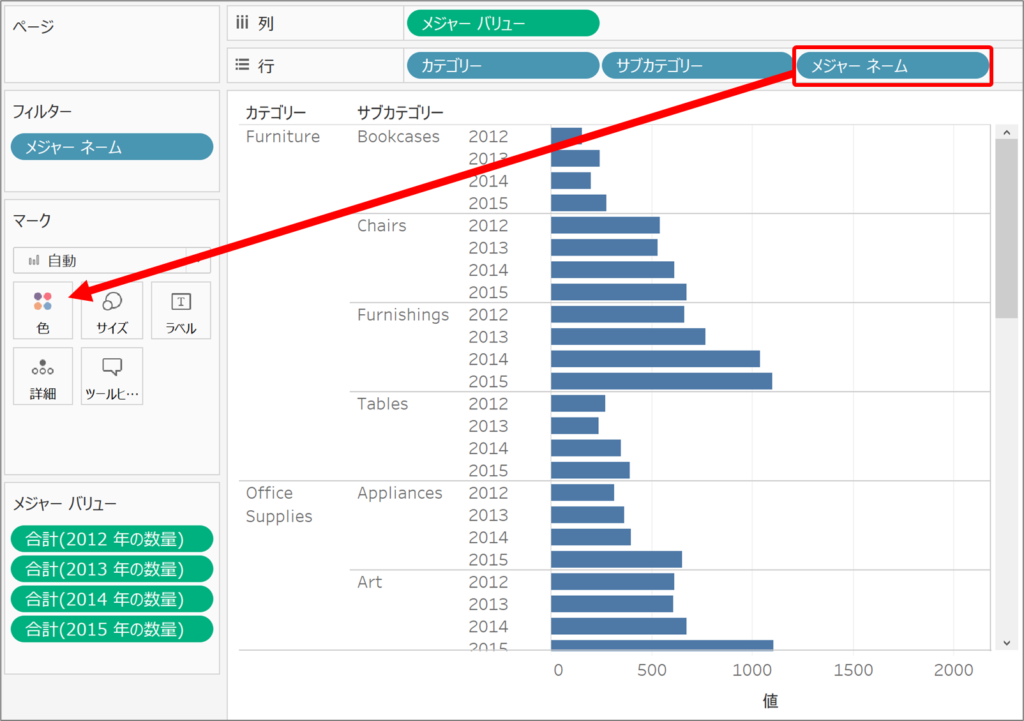
2.「行」から「メジャーネーム」をドラッグし、「マーク」カードの「色」にドロップします。
※「メジャーネーム」を行・列の外にドラッグすると、マークが積み上げになります。

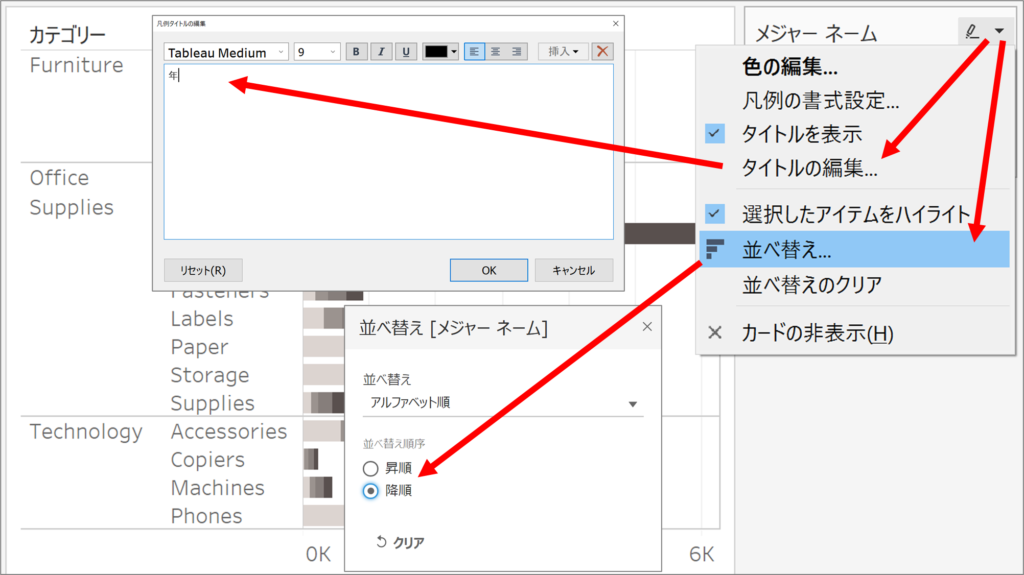
3.「メジャーネーム」の凡例で、タイトルの右側にあるドロップダウンの矢印をクリックし、「並べ替え」>「降順」を選択します。同様に「タイトルの編集」で「年」と入力します。

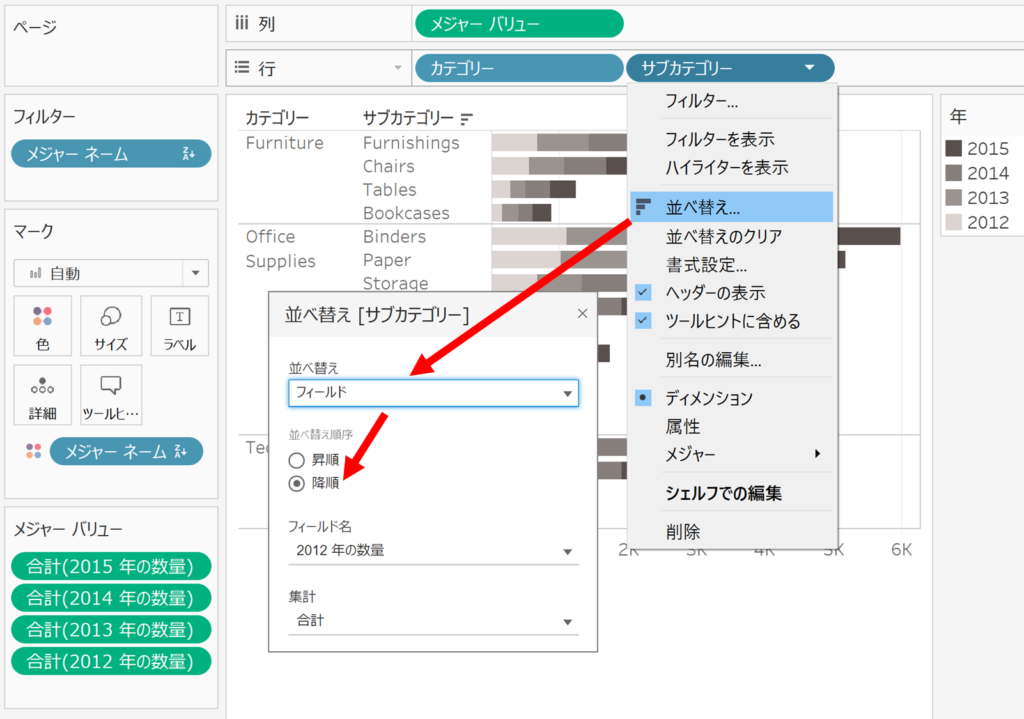
4.「行」の「サブカテゴリー」で右クリックし「並べ替え」>「フィールド」>「降順」をクリックして完成です。

DMP構築のご相談
お気軽にお問い合わせください
