作成日:2022年7月8日
Tableauで下図のような棒グラフを作成する方法について説明します。
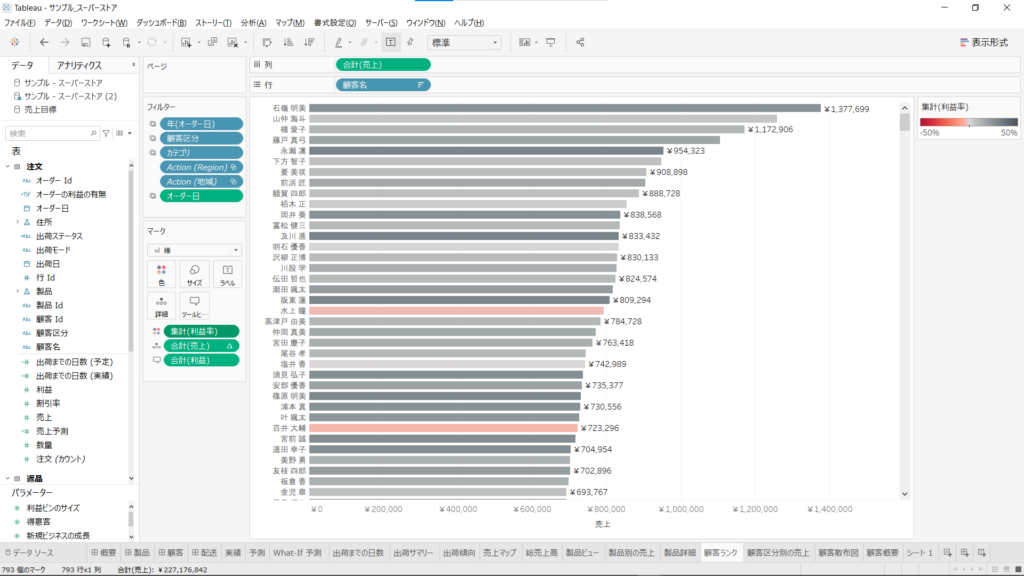
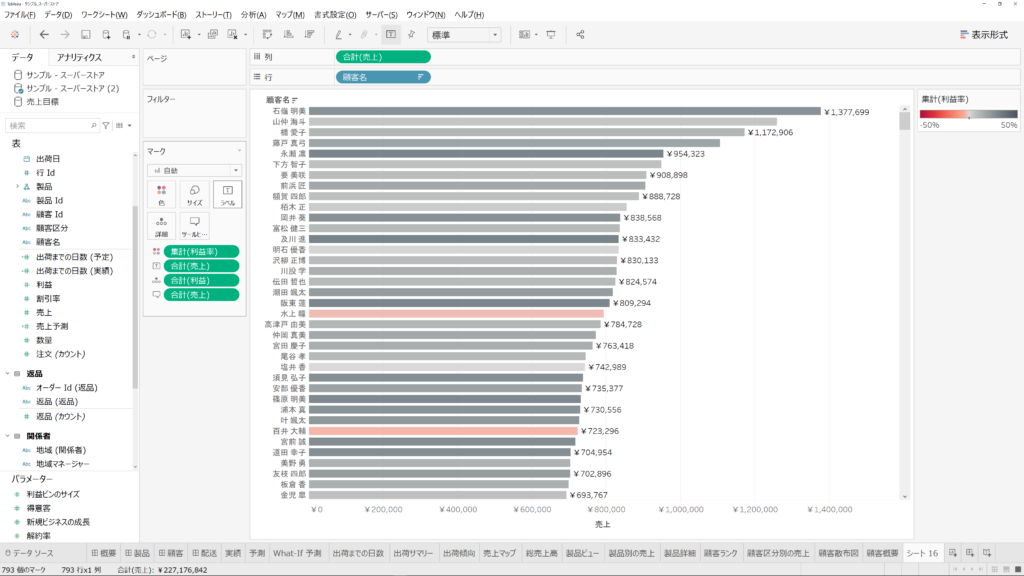
完成図(サンプル)

データソース:Tableauの標準サンプルデータ「サンプル-スーパーストア.xls」
目次
- 行・列・マークを設定する。
- 見やすくなるように棒グラフに色をつけて並べ替える。
1.行・列・マークを設定する。
まず、表示したい項目別(ここでは顧客名別)に売上高を表示しましょう。
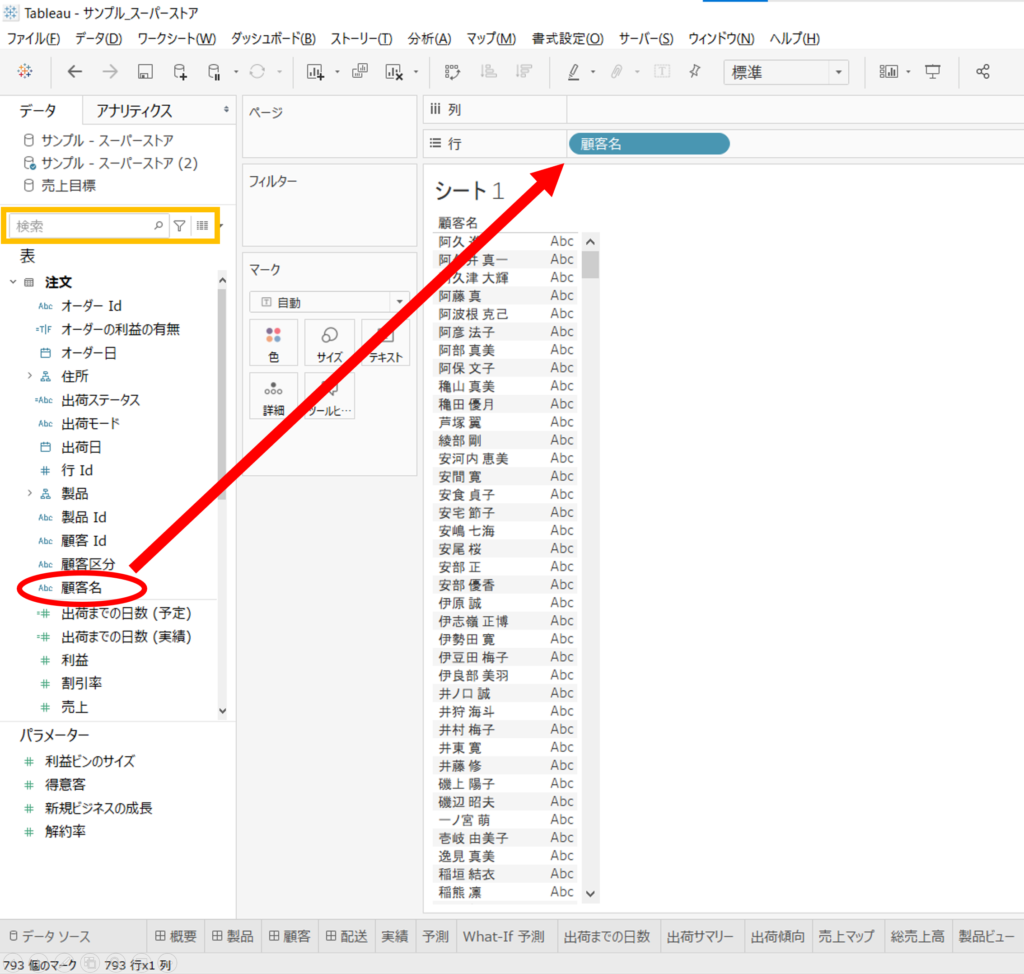
(1)「顧客名」を「行」にドラッグ&ドロップします。※見つからない場合は黄色枠内で検索

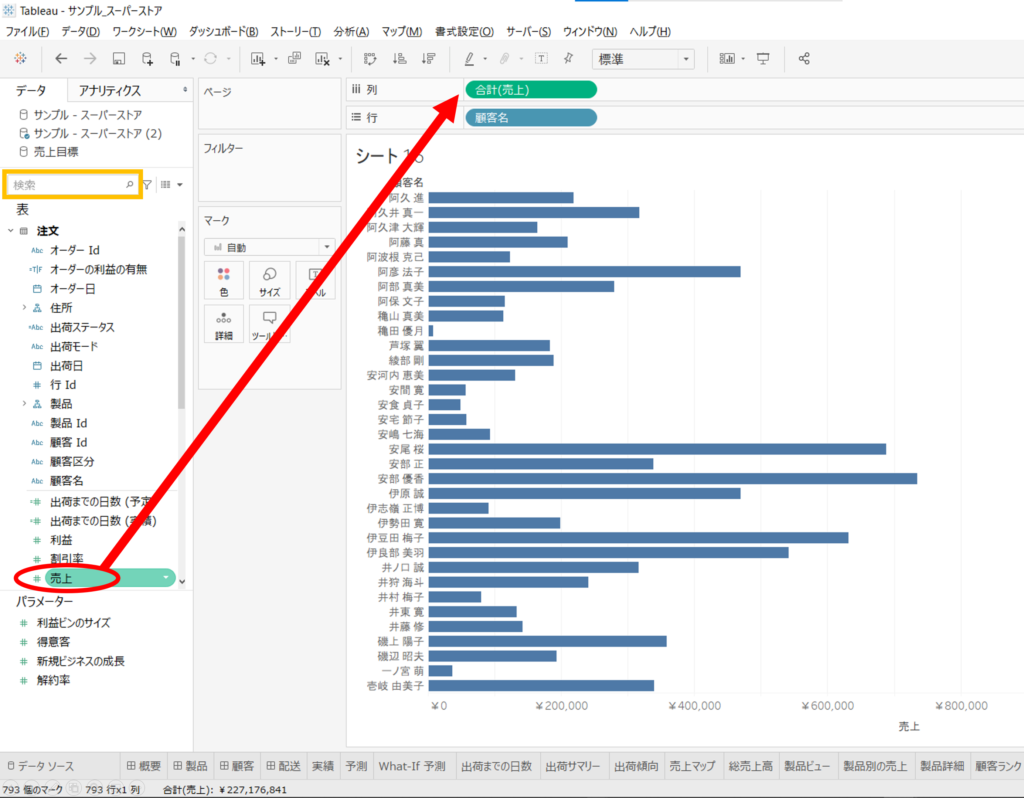
(2)「売上」を「列」にドラッグ&ドロップします。※見つからない場合は黄色枠内で検索

最もシンプルな形で、誰がどれくらいの売上を占めているのかを可視化できました。
次はより分かりやすくするために、色をつけて並べ替えてみましょう。
2. 見やすくなるように棒グラフに色をつけて並べ替える。
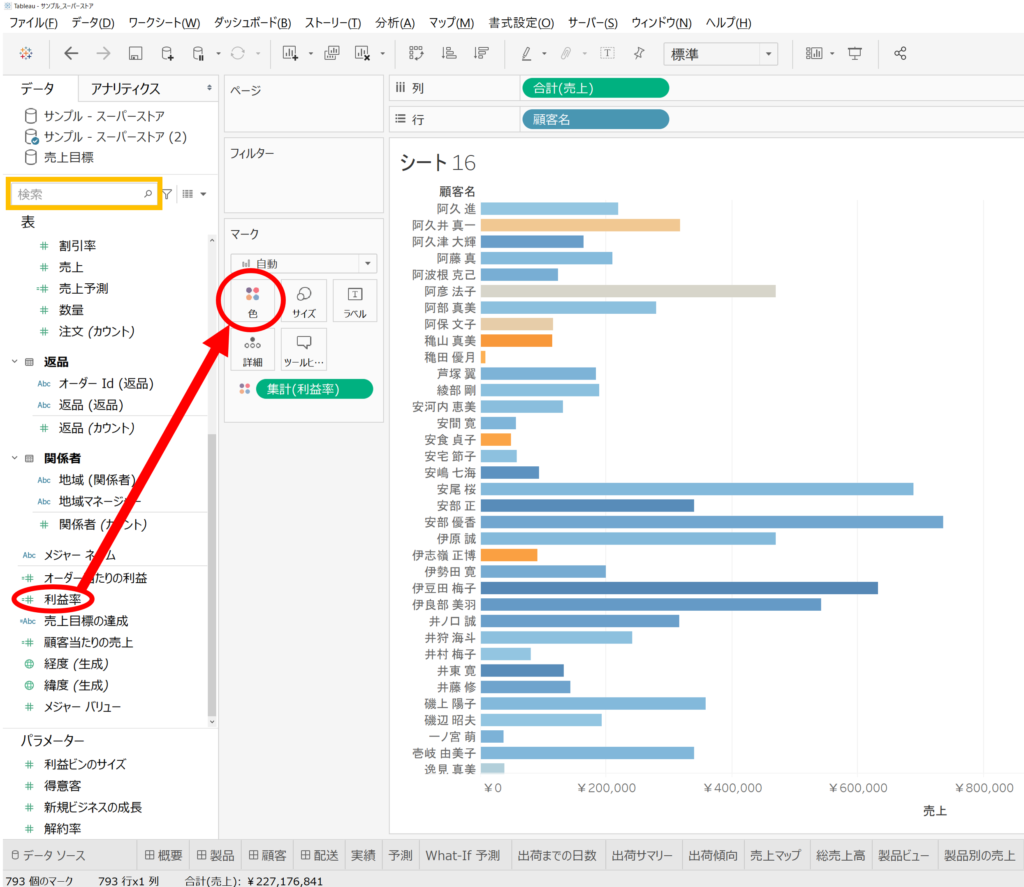
(3)「利益率」を「色」にドラッグ&ドロップします。※見つからない場合は黄色枠内で検索

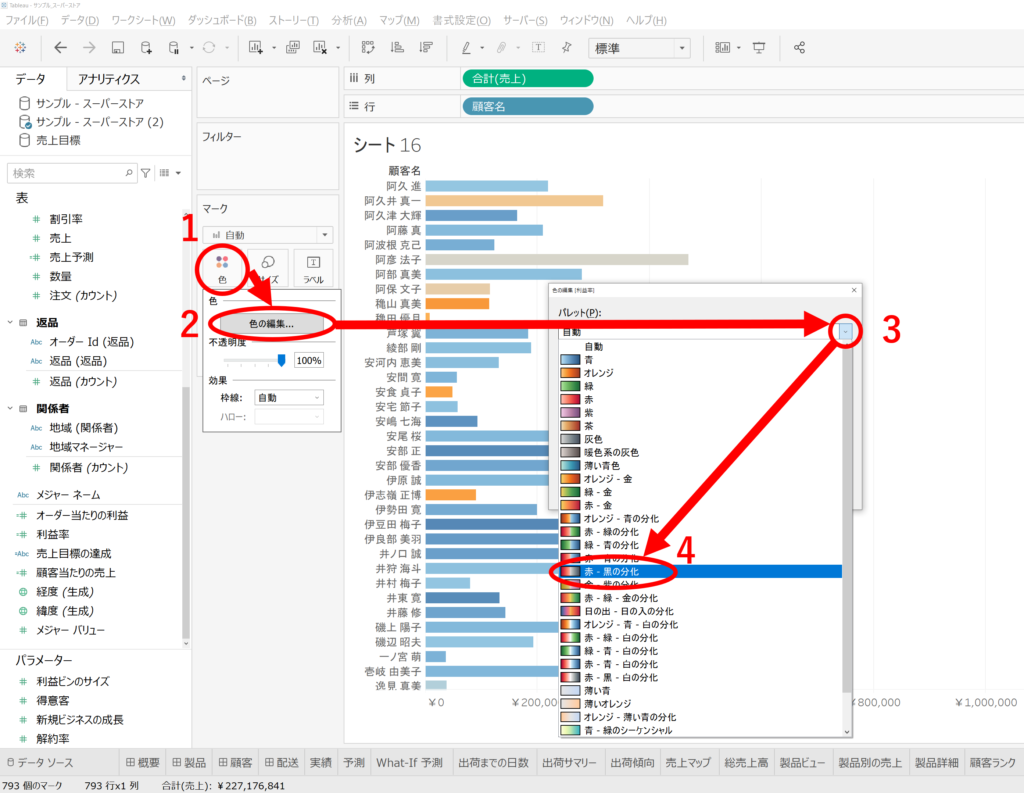
(4)マーク「色」>「色の編集」>パレット右のドロップダウン > 「赤-黒の分化」を選択。

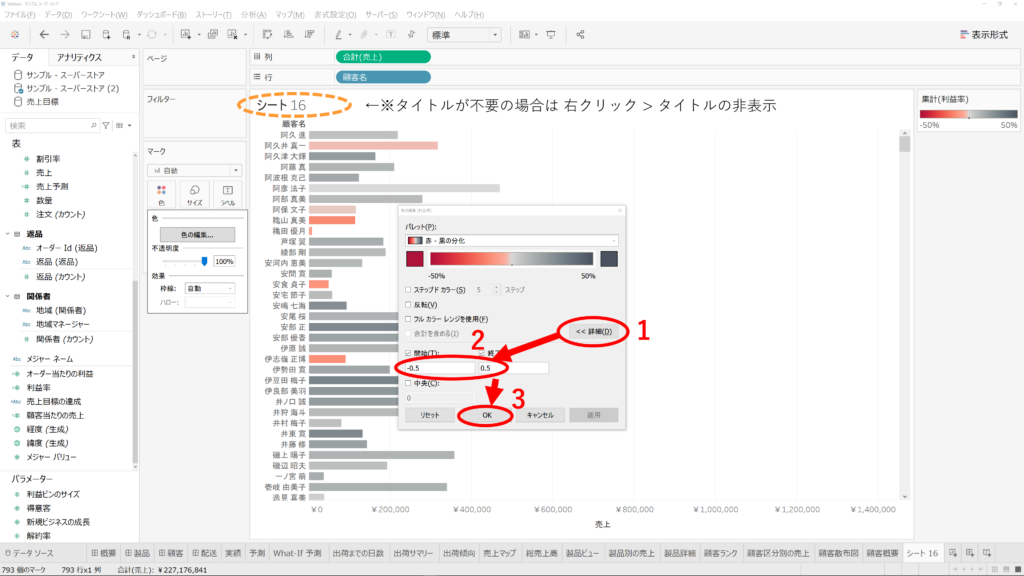
(5)「詳細」> 開始と終了に0.5を入力して「OK」をクリック。

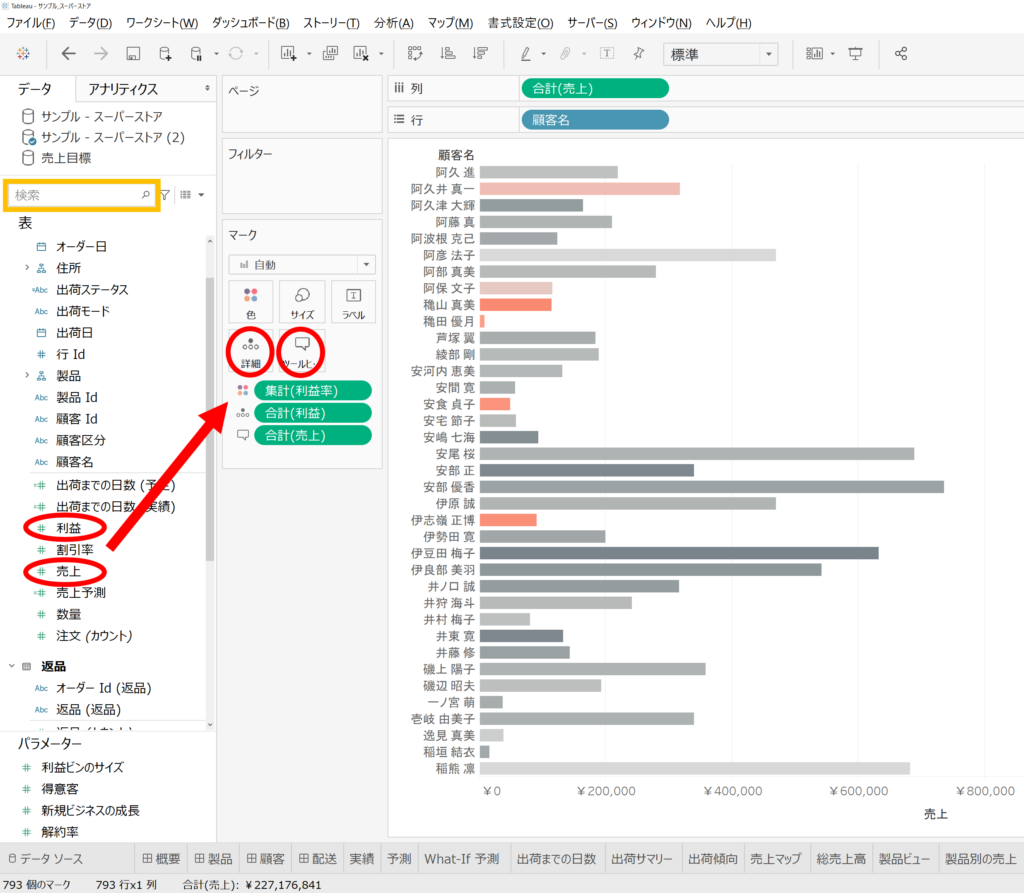
(6)「利益」をマーク「詳細」に、「売上」をマーク「ツールヒント」にドラッグ&ドロップ。

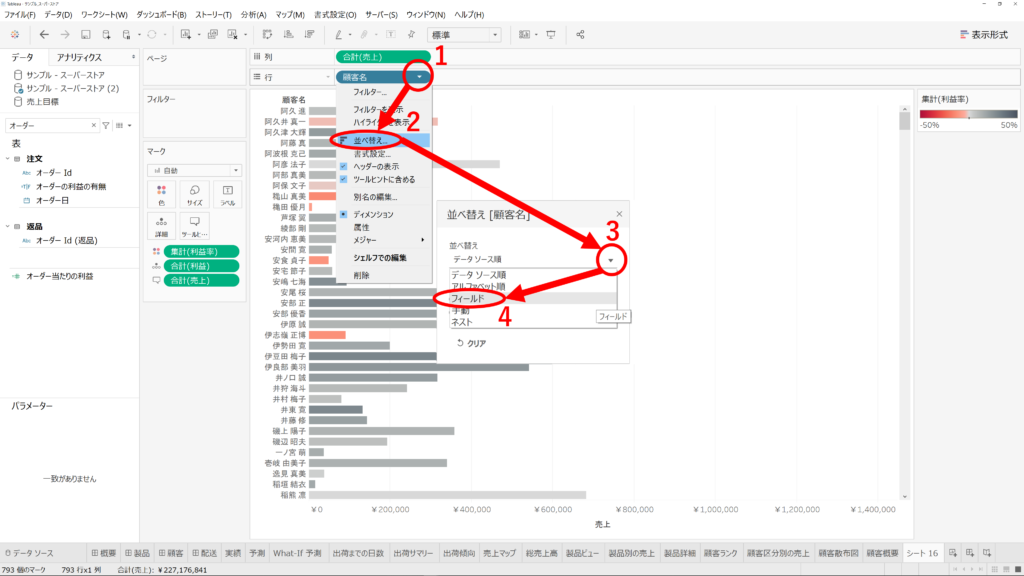
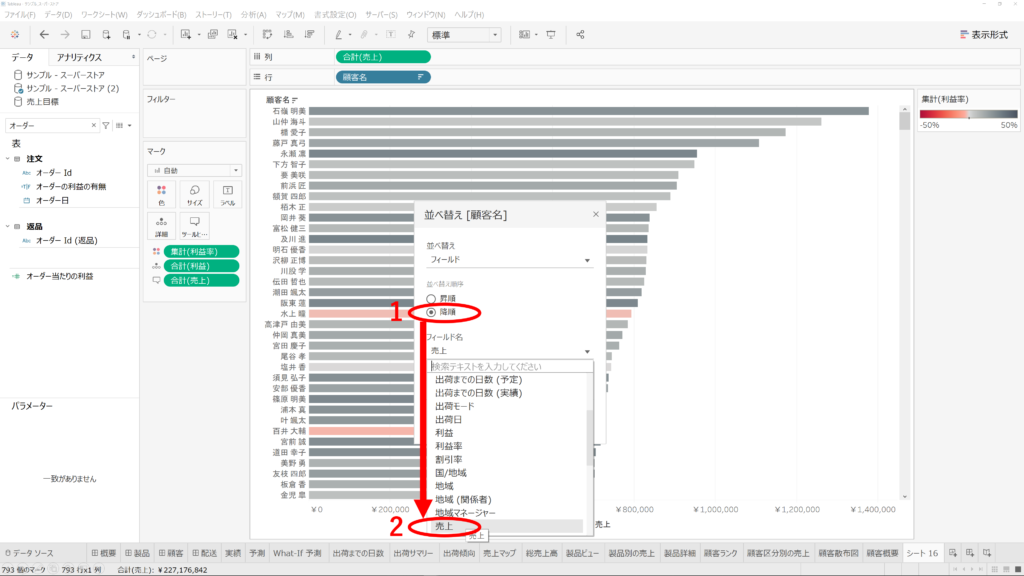
(7)行の「顧客名」を右クリック > 並べ替え > データソース順 > フィールド をクリック。

(8)「降順」> 「売上」をクリック。

(9)※フィルターはこのワークシートには直接関係ないため割愛。別記事で説明します。

別記事で説明したマーク「色」「詳細」「ツールヒント」を使用して棒グラフを作成することができました。日本語の人名など、縦書きにすると見づらい項目別に表示したい場合は横棒グラフで作成し、「年単位」など横書きでも文字数が少なく表に収まりが良い項目別に作図したい場合は縦棒グラフで作ると良いでしょう。
次の記事では、線グラフの作成方法を説明していきます。
DMP構築のご相談
お気軽にお問い合わせください
