作成日:2022年7月13日 更新日:2022年8月8日
目次
- 色の役割
- 色の機能詳細
- サイズの役割
色の役割
Tableauのマークカード内には、いくつかのデフォルト項目があります。その代表的な一つが「色」項目でありマーク内、一番左上に位置しています。

使い方としては、メジャーやディメンションなどのフィールドを色にドラッグアンドドロップすることで、マークの色を自由自在に変更することが可能です。これにより、グラフや表の見やすさを格段にアップさせることができます。
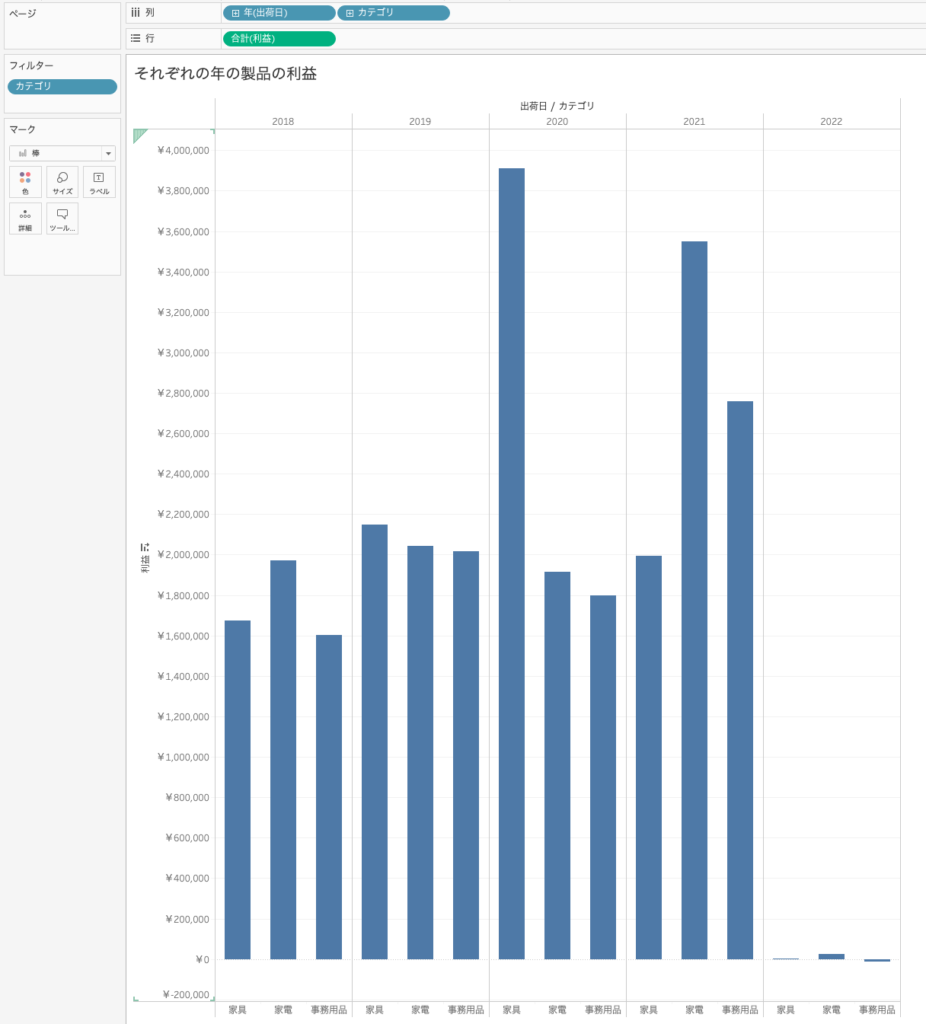
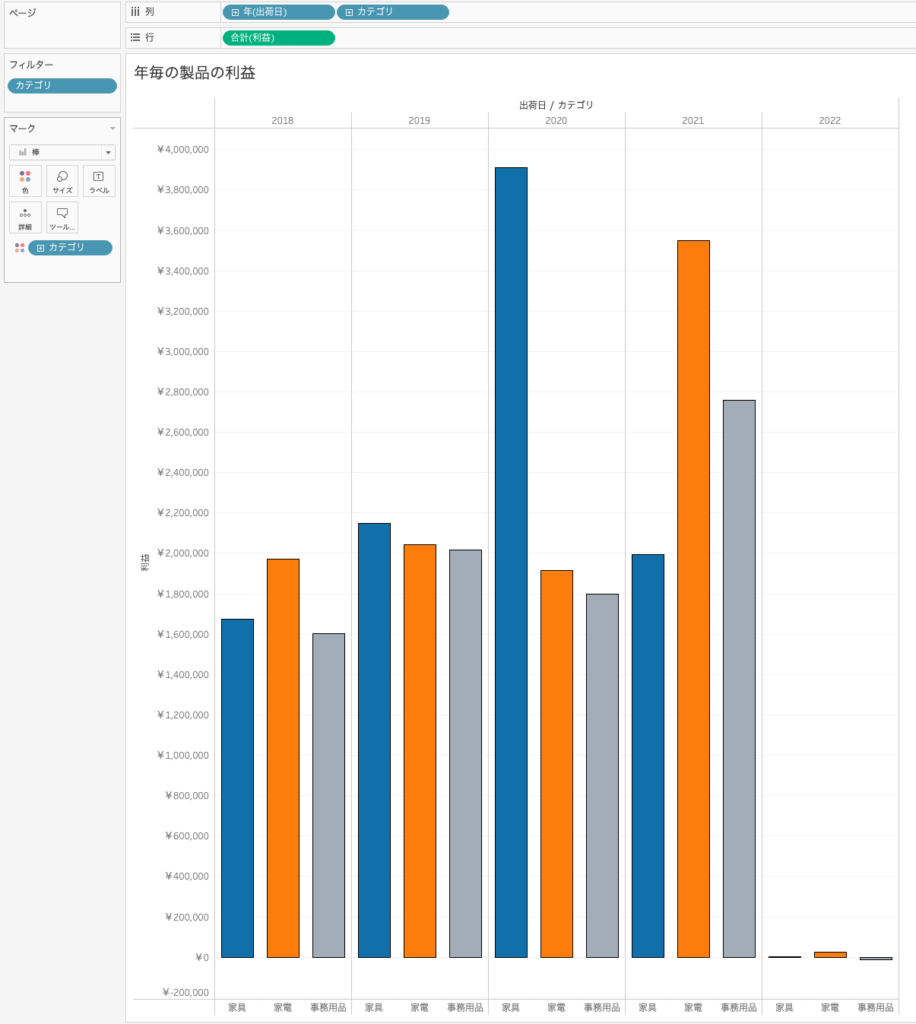
具体的に分かりやすい例を見てみましょう。下記のグラフは2018年から2022年までの5年毎の利益を3つの製品カテゴリー毎に表したグラフです。2つグラフが並んでおり、上のグラフは色なし、下のグラフは製品カテゴリーごとに色をつけています。


色をうまく活用することで、より早く、正確に状況を捉えることができるようになります。
色の機能詳細
色で分けたいフィールドをドラッグアンドドロップすれば、自動的にグラフに色を付与してくれます。以下では手動でより伝わりやすく色を調整する方法を説明します。
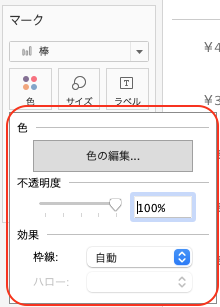
まず、色を変更したい項目をクリックし「色」をクリックすると、その下に下記の図のような項目が現れます。それぞれの項目の説明は図の下に記載しています。

- 色:表示の通りグラフの色の編集ができます(後程詳しく紹介します)
- 不透明度:色の付いているグラフなどの透明度を調節できます。0%にすると完全に消えます
- 効果(枠線):グラフの枠線の色を変更できます
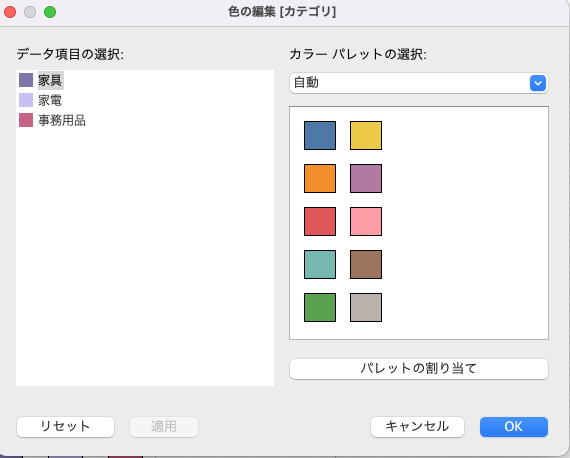
下2つの機能はここで完結しますが、一番上の色の編集をクリックすると違うページが開かれます。下記がその図です。

まず、左側の「データ項目の選択」に今現在の「色の割り当て」が出ています。それぞれのデータ項目の文字の部分をダブルクリックすることで、カラーホイールが出現しその項目に対応する色を自由に変更することができます。カラーホイール以外にも、カラーつまみ、カラーパレット、イメージパレットなど様々な選択肢の中から色が選べます。他にもスポイト機能もあるため、既に画面上にある色を取ってくることも可能です。
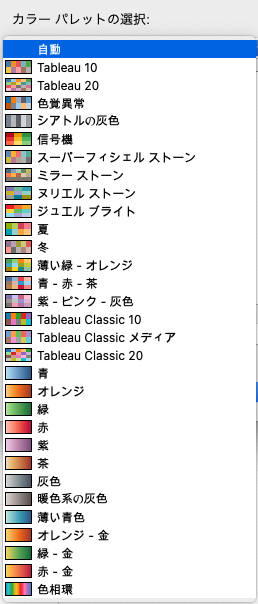
右の「カラーパレットの選択」では、多数の色の組み合わせがドロップダウンとして表示されます。下記の図はカラーパレットのドロップダウンメニューです。

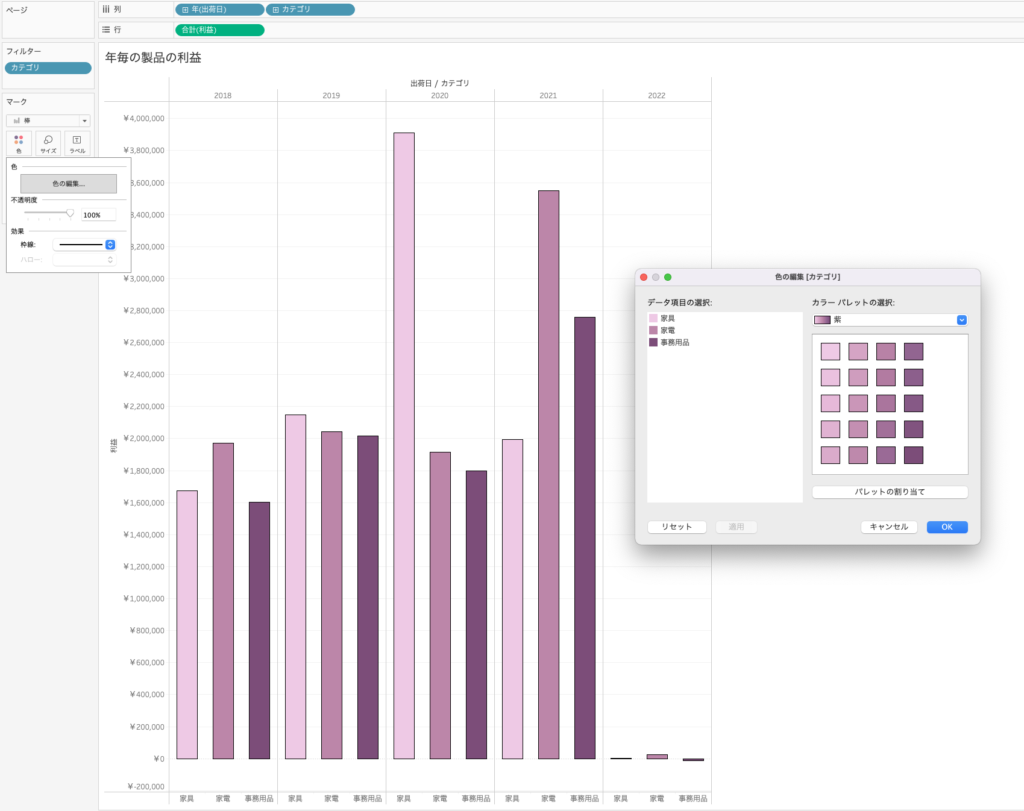
カラーパレットを選択し、パレットの割り当てを押すと、自動で自分の選んだパレットの色を、データ項目に割り当ててくれます。下記では例として、紫のカラーパレットを選択した後、「パレットの割り当て」をして自動的に割り当てられた色でグラフを作成してみました。

パレットから選ぶことで統一感が生まれ、グラフがより見やすくなります。
サイズの役割
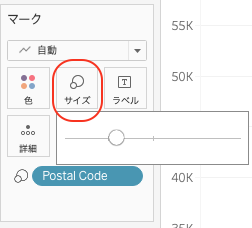
マーク内部、色の右隣には「サイズ」があります。サイズはその名の通り、グラフや表、文字のサイズを調整することができます。

サイズにフィールドが配置されていない場合には、サイズを押すと表示される白い丸を左右に動かすことですべてのマークのサイズを一括で変更できます。
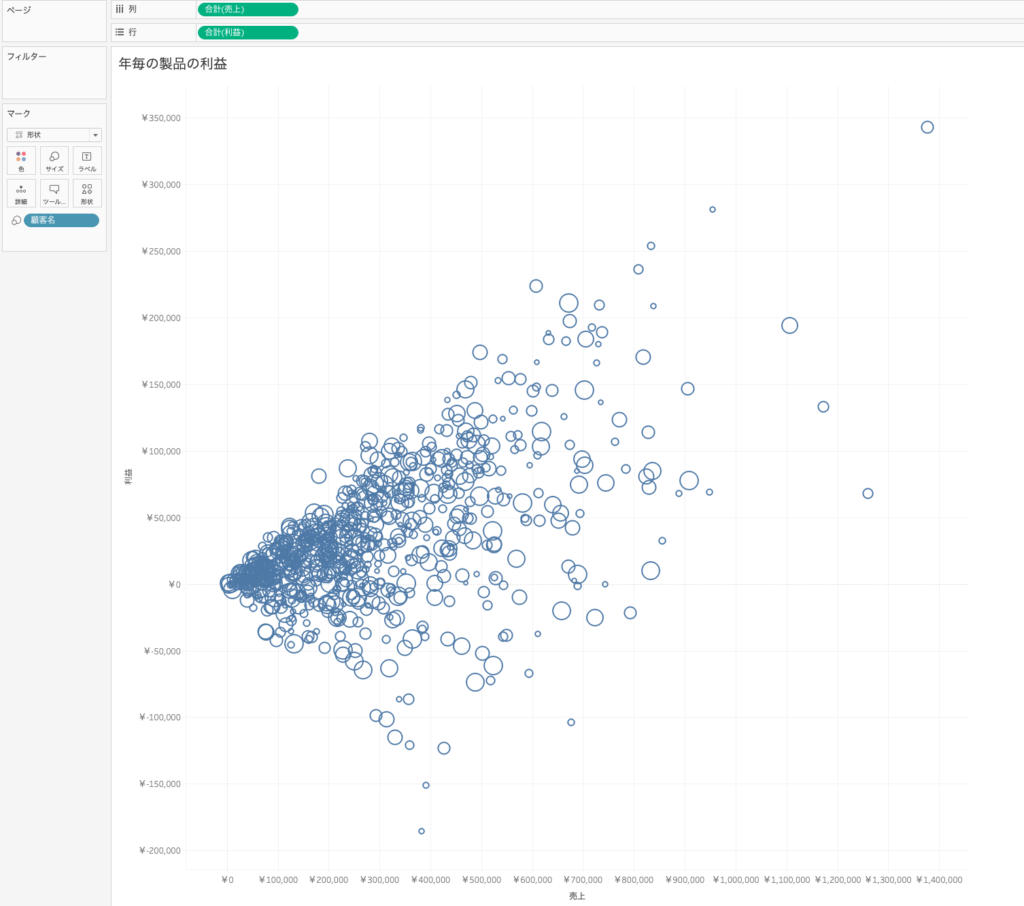
また、フィールドをサイズに入れることで、フィールドが持つ値に基づいてサイズを変更できます。この用途で使われることが多いのが散布図です。散布図では2つのメジャーの関係性を見ることができます。下記の散布図は、顧客名を粒度とし利益と売上の関係を示しています。

今回は顧客のオーダー日が遅ければ遅いほど、円が大きくなる仕様になっています。このように、売上と利益の関係だけでなく粒度である顧客の情報も可視化でき、より多くの情報をグラフに組み込むことができます。
DMP構築のご相談
お気軽にお問い合わせください
